
Sponsored Link
[CSS]スクロールバーをカスタマイズする
Safari もしくは Chrome のみ対象です。
主要ブラウザに対応させたい場合は、現時点ではjsで対応するしかなさそうです。
下記のコードは疑似要素で、スクロールバーの個々のパーツにあたります。
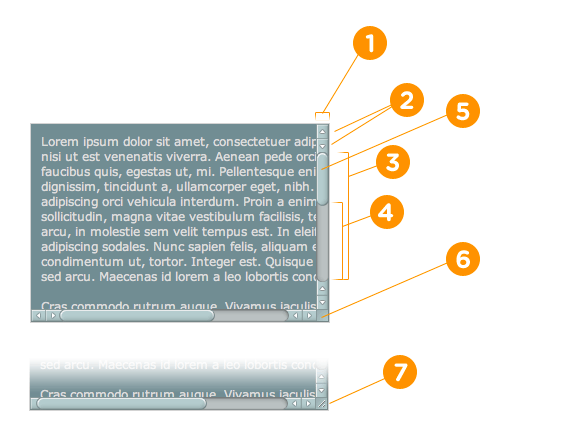
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }

また、適用させるパーツをプロパティで選ぶことができます。
:horizontal
:vertical
:decrement
:increment
:start
:end
:double-button
:single-button
:no-button
:corner-present
:window-inactive
プロパティの詳細は下記の通りです。
| プロパティ名 | 詳細 |
|---|---|
| :horizontal | (水平方向) 水平方向の全てのパーツに適用されます。 |
| :vertical | (垂直方向) 垂直方向の全てのパーツに適用されます。 |
| :decrement | (減少疑似) button(2)とtrack-piece(4)に適用され、垂直スクロールバーの上方向や水平スクロールバーの左方向等、それらのパーツが減少方向にあるかどうかを示します。 |
| :increment | (増加疑似) button(2)とtrack-piece(4)に適用され、垂直スクロールバーの下方向や水平スクロールバーの右方向等、それらのパーツが増加方向にあるかどうかを示します。 |
| :start | (スタート疑似) button(2)とtrack-pieces(4)に適用され、オブジェクトがthumb(5)より前に配置されているかどうかを示します。 |
| :end | (エンド疑似) button(2)とtrack-pieces(4)に適用され、オブジェクトがthumb(5)より後ろに配置されているかどうかを示します。 |
| :double-button | (ダブルボタン疑似) button(2)とtrack-pieces(4)に適用されます。buttonの場合は、そのbuttonがスクロールバーの同じ端にあるペアボタンの1つであるかを判断するのに使用されます。track-piecesの場合は、track-piecesがペアボタンと隣接するかどうかを示します。 |
| :single-button | (シングルボタン疑似) button(2)とtrack-pieces(4)に適用されます。buttonの場合は、スクロールバーの端っこに単独で存在するボタンかどうかを判断します。track-piecesの場合は、単独のボタンと隣接するかどうかを示します。 |
| :no-button | (ノーボタン疑似) track-pieces(4)に適用され、track-piecesがスクロールバーの一番端まで適用されるかどうかを示します。(すなわち、そのトラックの端にはボタンが存在しません。) |
| :corner-present | (コーナー・プレゼント疑似) 全てのパーツに適用され、スクロールバーのcornerが存在するかどうかを示します。 |
| :window-inactive | (ウィンドウ・インアクティブ疑似) 全てのパーツに適用され、そのスクロールバーを含むウィンドウが現在アクティブであるかどうかを示します。 |
▼参考
http://csspro.digitalskill.jp/%E3%83%81%E3%83%A5%E3%83%BC%E3%83%88%E3%83%AA%E3%82%A2%E3%83%AB/webkit-%E3%82%B9%E3%82%AF%E3%83%AD%E3%83%BC%E3%83%AB%E3%83%90%E3%83%BC-%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3/